ब्लॉगर के ब्लॉग पर हमसे संपर्क पृष्ठ कैसे जोड़ें (How to add contact us page on blogger’s blog)?
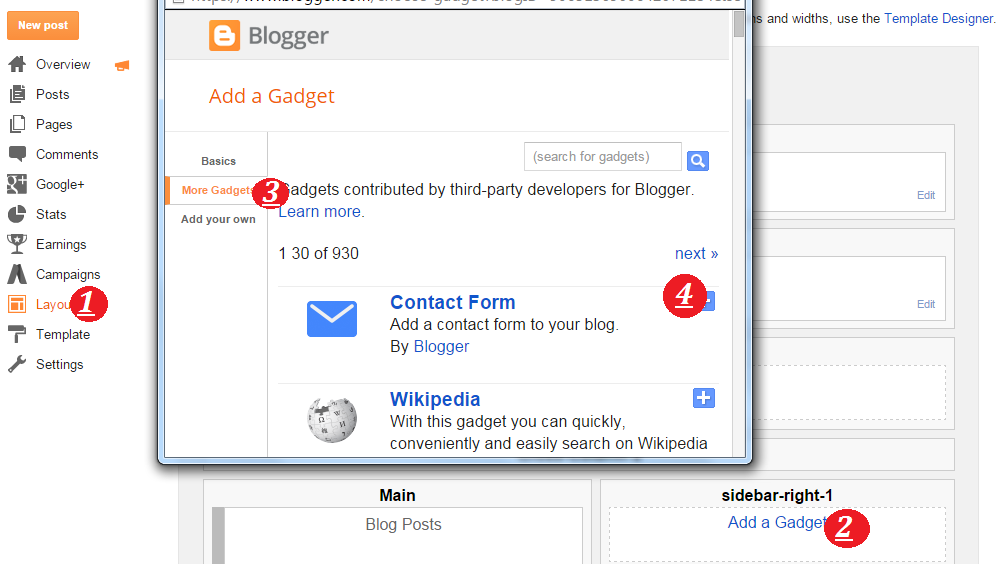
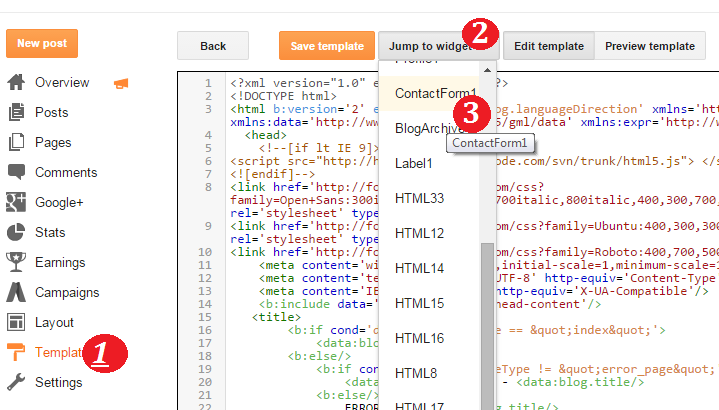
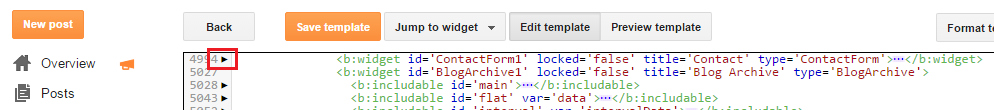
Step 1 – blogger.com पर जाइये, लॉगिन कीजिये एवं लेआउट पर जाइये फिर गैजेट्स पर क्लिक करें। अब कांटेक्ट फॉर्म को सर्च करें एवं जोड़ें एवं सेव करें। Step 2 – ऊपर की इमेज देखें और समझे की आपको थीम या टेम्पलेट पर क्लिक करना है। 1 या 2 क्लिक पर ही आपको एडिट HTML पर क्लिक करना होगा। अब आपके सामने ब्लॉगर पर स्थापित थीम या टेम्पलेट का कोड होगा एवं ऊपर ही कुछ विकल्प दिए हुए होंगे। जिसमे पहला विकल्प widget या गैजेट पर पहुंचे का है। इसलिए आप उस ‘jump to widget‘ पर क्लिक करने एवं contactform1 पर क्लिक करें।Step 3 – ContactForm1 पर क्लिक करते ही कनेक्ट फॉर्म के कोड पर आएंगे जहाँ आपको नीचे दिए हुए कोडा या मिलता जुलता कोड दिखेगा। फिर आपको उसी लाइन में नंबर भी साथ में दिखता रहेगा और उसके सामने एक तीर का निशांन होगा जिस पर क्लिक करके उसे कोड को और खोलें। अब इस कोड में आपको कुछ एडिट करना है तो ध्यान से देखिएगा या पढियेगा।<b:widget id=’ContactForm1′ locked=’false’ title=’Contact’ type=’ContactForm’>…</b:widget>
how to add a contact us page in to the blogger’s blog?
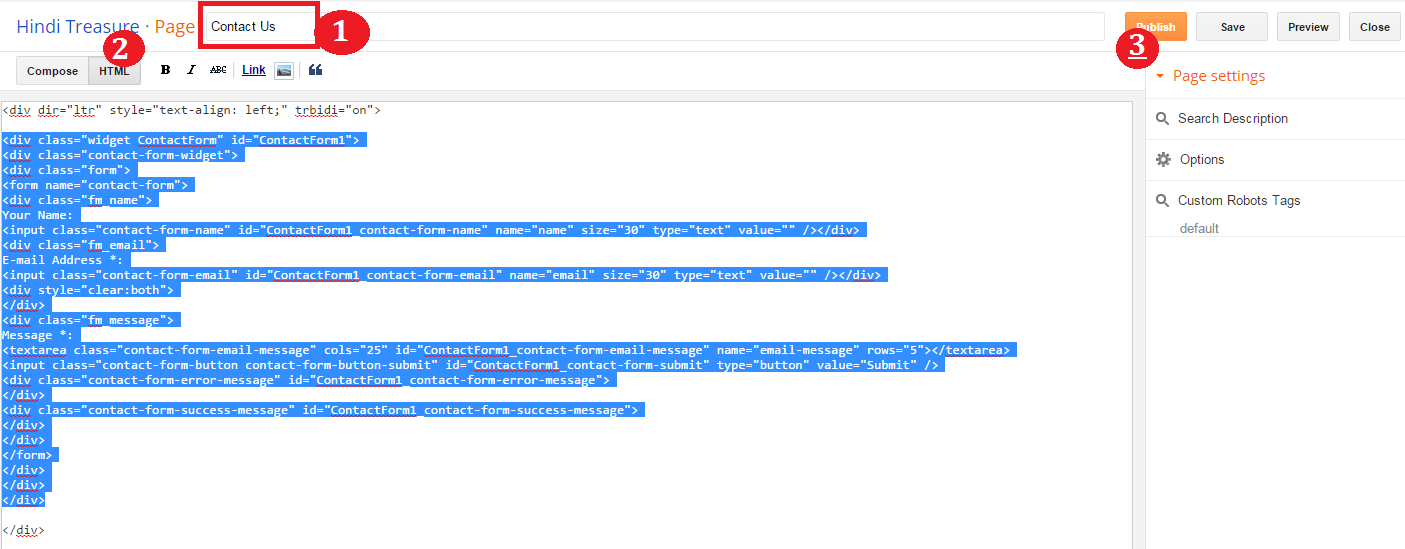
इस कोड में दिए हुए लाल रंग के कोड की शुरआत एवं अंत देख लीजिये क्यूंकि यह पूरा लाल रंग से लिखा हुआ कोड डिलीट करना होगा। ध्यान रहे की यह लाल रंग का कोड आपकी स्क्रीन पर नार्मल कलर में ही होगा न की लाल रंग में। कोड डिलीट करने के बाद सेव करें। Step 4 – अब हम जायेंगे नया पेज बनाने को। to ऊपर की इमेज अंसार New page पर क्लिक करके उसका नाम Contact Us कर दीजिये और नीचे दिए हुए कोड को copy करके पेज पर पेस्ट कर दीजिये एवं पब्लिश कर दीजिये। इतना करते ही blogger.com पर contact us का पेज जुड़ जायेगा।<b:widget id=’ContactForm1′ locked=’false’ title=’Contact’ type=’ContactForm’>
how to add a contact us page in blogger’s blog?
<b:includable id=’main’>
<b:if cond=’data:title != ""’>
<h2 class=’title’><data:title/></h2>
</b:if>
<div class=’contact-form-widget’>
<div class=’form’>
<form name=’contact-form’>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class=’contact-form-name’ expr:id=’data:widget.instanceId + "_contact-form-name"’ name=’name’ size=’30’ type=’text’ value=”/>
<p/>
<data:contactFormEmailMsg/> <span style=’font-weight: bolder;’>*</span>
<br/>
<input class=’contact-form-email’ expr:id=’data:widget.instanceId + "_contact-form-email"’ name=’email’ size=’30’ type=’text’ value=”/>
<p/>
<data:contactFormMessageMsg/> <span style=’font-weight: bolder;’>*</span>
<br/>
<textarea class=’contact-form-email-message’ cols=’25’ expr:id=’data:widget.instanceId + "_contact-form-email-message"’ name=’email-message’ rows=’5’/>
<p/>
<input class=’contact-form-button contact-form-button-submit’ expr:id=’data:widget.instanceId + "_contact-form-submit"’ expr:value=’data:contactFormSendMsg’ type=’button’/>
<p/>
<div style=’text-align: center; max-width: 222px; width: 100%’>
<p class=’contact-form-error-message’ expr:id=’data:widget.instanceId + "_contact-form-error-message"’/>
<p class=’contact-form-success-message’ expr:id=’data:widget.instanceId + "_contact-form-success-message"’/>
</div>
</form>
</div>
</div>
<b:include name=’quickedit’/>
</b:includable>
</b:widget>
अब आगे और भी स्टेप्स है जिन्हे फॉलो करना जरुरी नहीं है परन्तु अगर आप इस पेज को गूगल पर इंडेक्स नहीं होने देना चाहते तो राइट साइड में कस्टम रोबोट्स टैग्स पर क्लिक करके noindex, nofollow पर क्लिक कर सेव कर सकते हैं। आप चाहे तो सर्च डिस्क्रिप्शन भी जोड़ सकते हैं। सर्च डिस्क्रिप्शन तभी जोड़े जब आप contact us पेज को गूगल पर नहीं दिखाना चाहते हो। अब कोई भी विजिटर आपसे कांटेक्ट करना चाहेगा तो उसे अपना नाम, email आईडी एवं सन्देश लिखना ही होगा तभी वह कांटेक्ट कर पायेगा अन्यथा नहीं।<div class=”widget ContactForm” id=”ContactForm1″>
<div class=”contact-form-widget”>
<div class=”form”>
<form name=”contact-form”>
<div class=”fm_name”>
Your Name:</div><div class=”fm_name”><input class=”contact-form-name” id=”ContactForm1_contact-form-name” name=”name” size=”30″ type=”text” value=”” /></div><div class=”fm_name”><br /></div>
<div class=”fm_email”>
E-mail Address *:</div><div class=”fm_email”><input class=”contact-form-email” id=”ContactForm1_contact-form-email” name=”email” size=”30″ type=”text” value=”” /></div><div class=”fm_email”><br /></div>
<div style=”clear: both;”>
</div>
<div class=”fm_message”>
Message *:</div><div class=”fm_message”><textarea class=”contact-form-email-message” cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” rows=”5″></textarea></div><div class=”fm_message”><br /></div><div class=”fm_message”>
<input class=”contact-form-button contact-form-button-submit” id=”ContactForm1_contact-form-submit” type=”button” value=”Submit” />
<div class=”contact-form-error-message” id=”ContactForm1_contact-form-error-message”>
</div>
<div class=”contact-form-success-message” id=”ContactForm1_contact-form-success-message”>
</div>
</div>
</form>
</div>
</div>
</div>







Aise ho post write karte raho, very nice post
YuP! 🙂